Blog
ShiftControl First Facelift
Why We Pushed Our Second Major UI Update in Just 6 Months
Creating a UI that scales with your needs, faster and better

Efrim Bartosik
Founding Member
Nov 5, 2024
Our first UI release was all about getting value to our customers fast. Six months later, we're rolling out our second major update—this time with scalability, smoother user experiences, and a foundation built to grow. Here's why we did it and what it means for the user.
Our first release was all about speed. We launched with a UI that brought our core value to life as quickly as possible. It wasn’t perfect—and it didn’t need to be. What mattered was that we delivered something real and tangible for our users, something that solved pressing problems and allowed for immediate impact. However, we wanted to avoid the common B2B issue of adding too many features that create unnecessary complexity. Our goal was to create a more straightforward, user-friendly experience, much like a B2C product, but tailored to our B2B audience. In the months since our launch, it became clear we were approaching the ceiling of what our first UI could achieve.
To address this, we developed our second major UI update—one that scales, supports complexity, and allows seamless addition of user-requested features. Our goal was to empower users with an updated information architecture, simplifying actions like adding users, creating groups, and managing apps while providing clear and actionable insights. We focused on making new features feel like natural extensions rather than add-ons, ensuring an integrated experience. Additionally, we connected backend processes with the user interface, ensuring every tool is intuitive and easy to use.
Key updates and Improvements
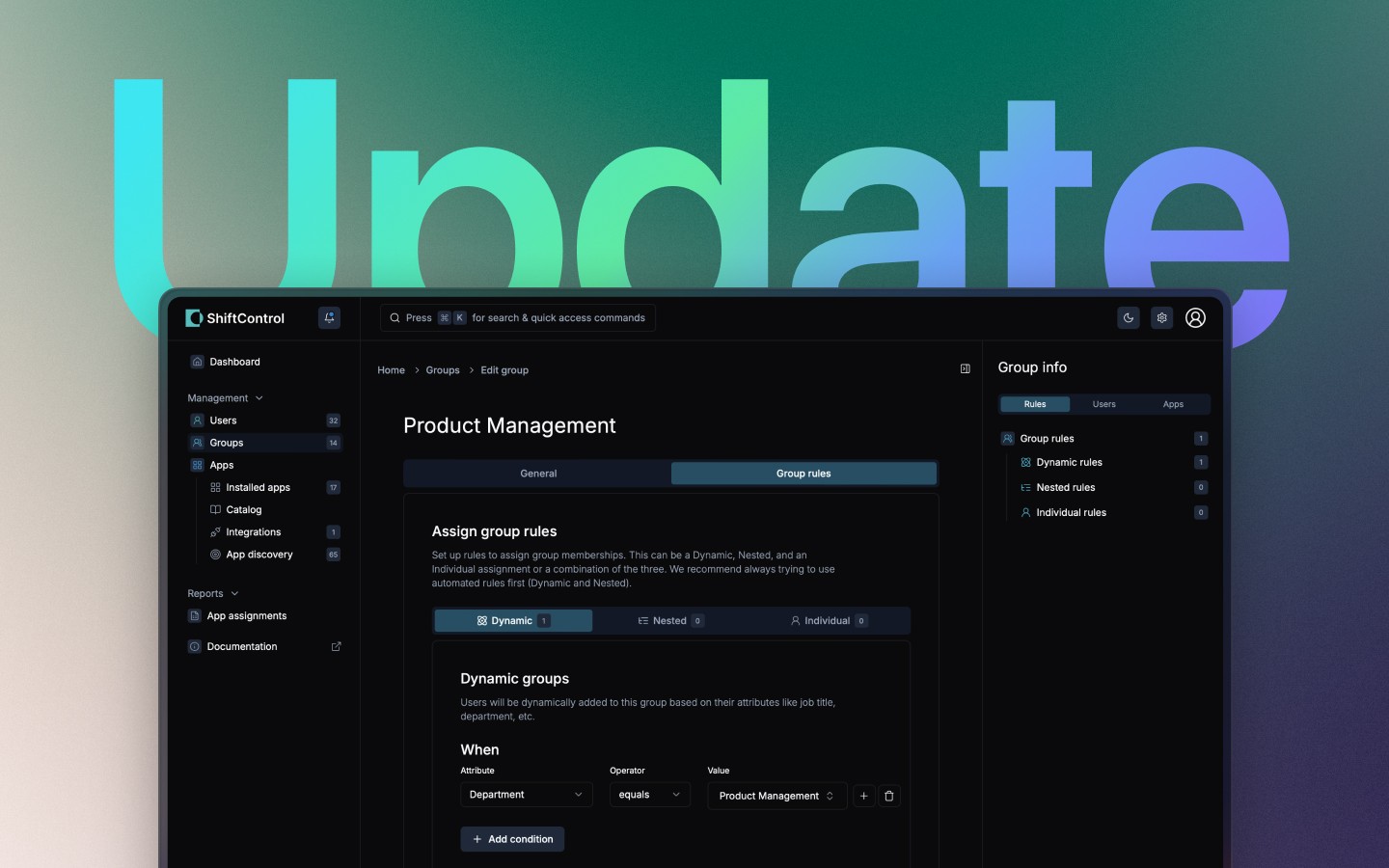
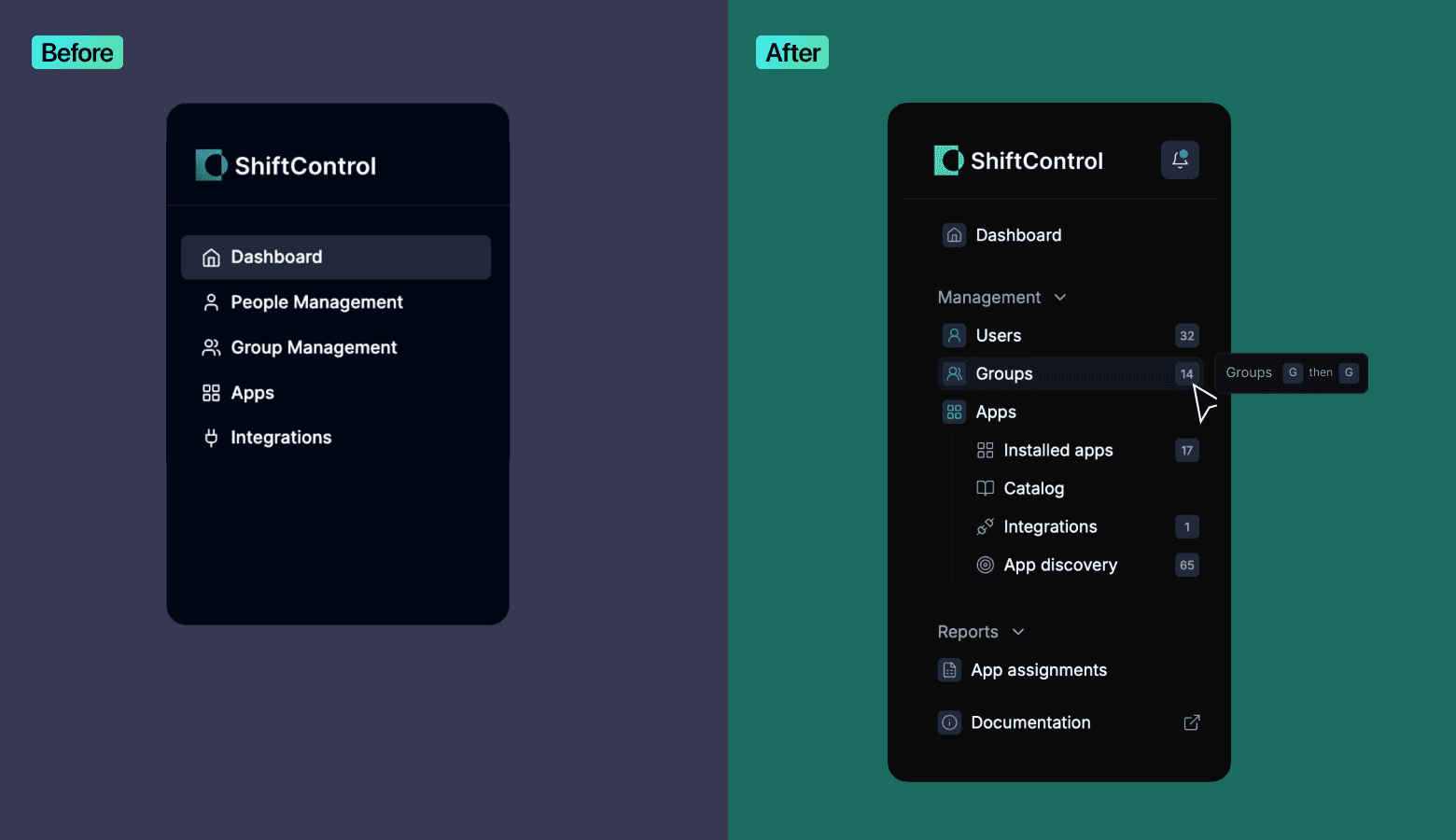
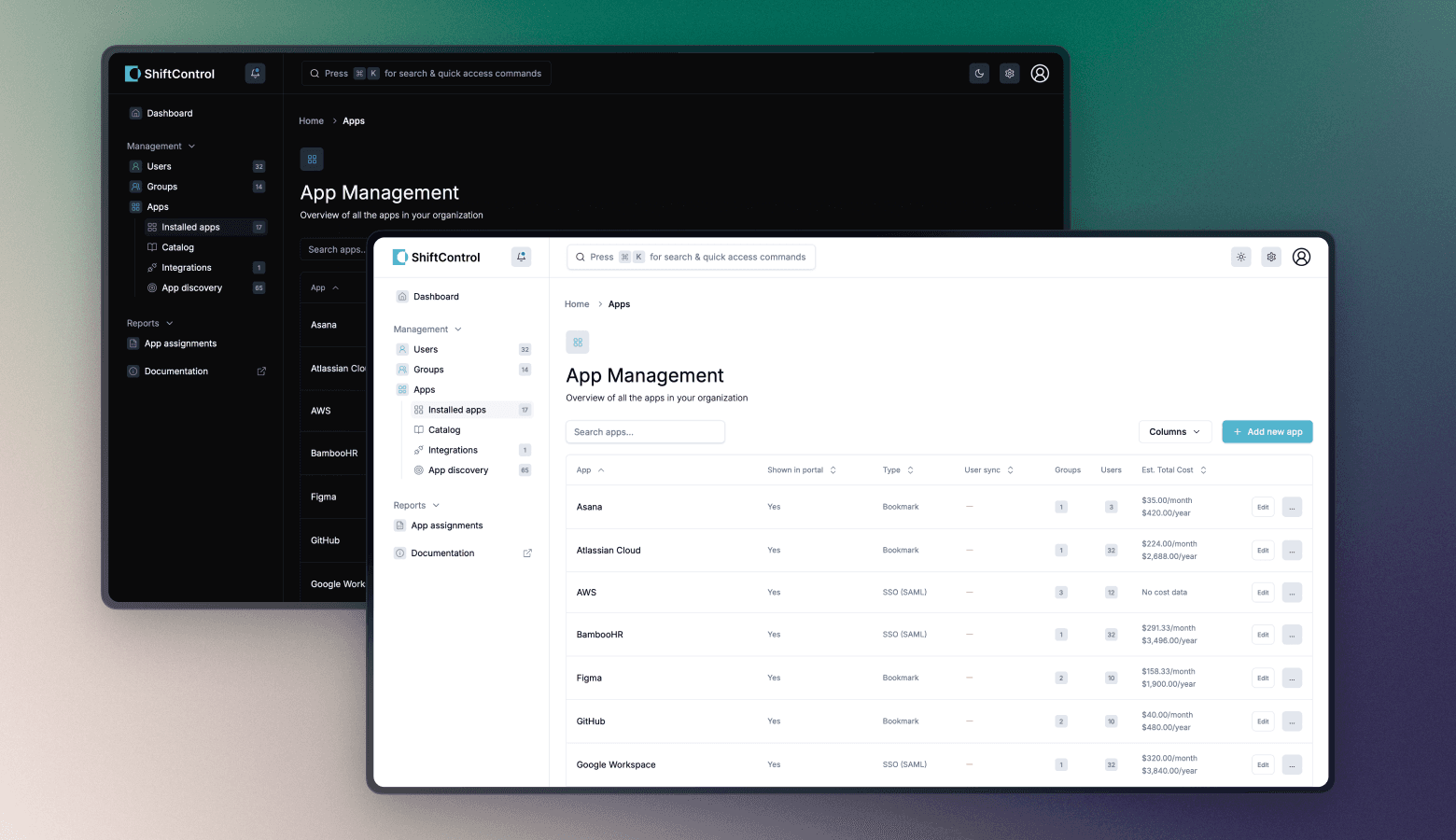
Revamped Side Navigation
Our new side navigation on the left side of the screen now shows the total number of users, groups, and apps at a glance, giving users immediate insight into the state of their system. This allows for quick checks on overall activity and provides a snapshot that helps users stay informed without extra clicks. We also added tooltips that display relevant shortcuts for common tasks when hovering over the side navigation menu items. This makes navigating frequent sections faster and helps users get familiar with shortcut commands, leveraging our command center functionality for a more efficient workflow.

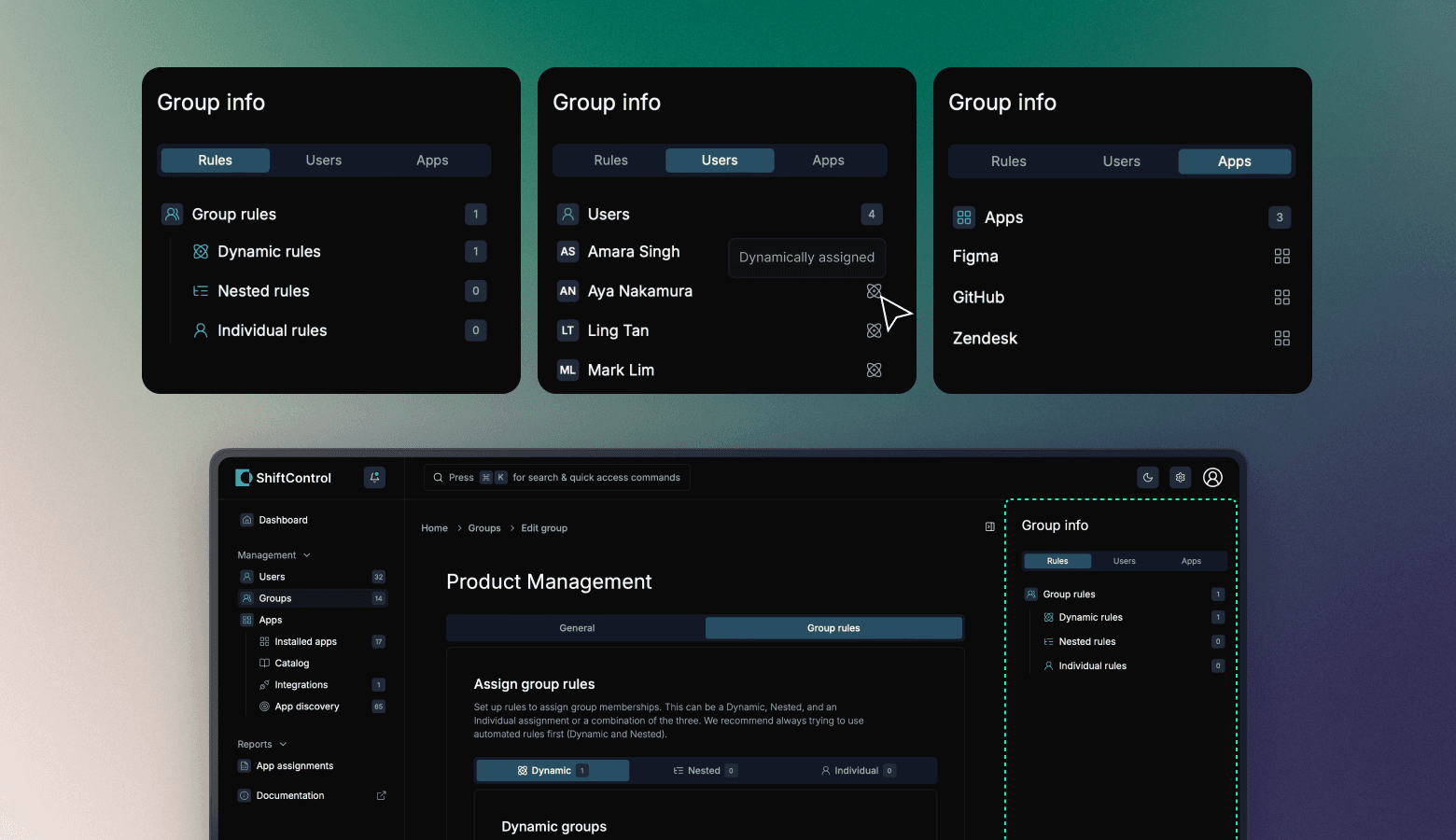
New Info Panel Overview
When setting up a group for a new department, users can now see an info panel on the right side of the screen displaying key information: the number of rules created, the type of assignments used, and how many users and apps are tied to that group. This includes details on dynamic rules, nested rules, and individual assignments, providing comprehensive context to streamline the setup process. In the user details, it displays all groups the user is part of, the rules governing their membership, and the exact apps they have access to. When adding or managing an app, you can also see which groups are tied to that app and which specific users belong to those groups, allowing for better management and streamlined decision-making.
This provides even more context, allowing for better management and a more streamlined setup process. This level of visibility helps users make more informed decisions, ensuring that every new configuration fits seamlessly into the broader system.

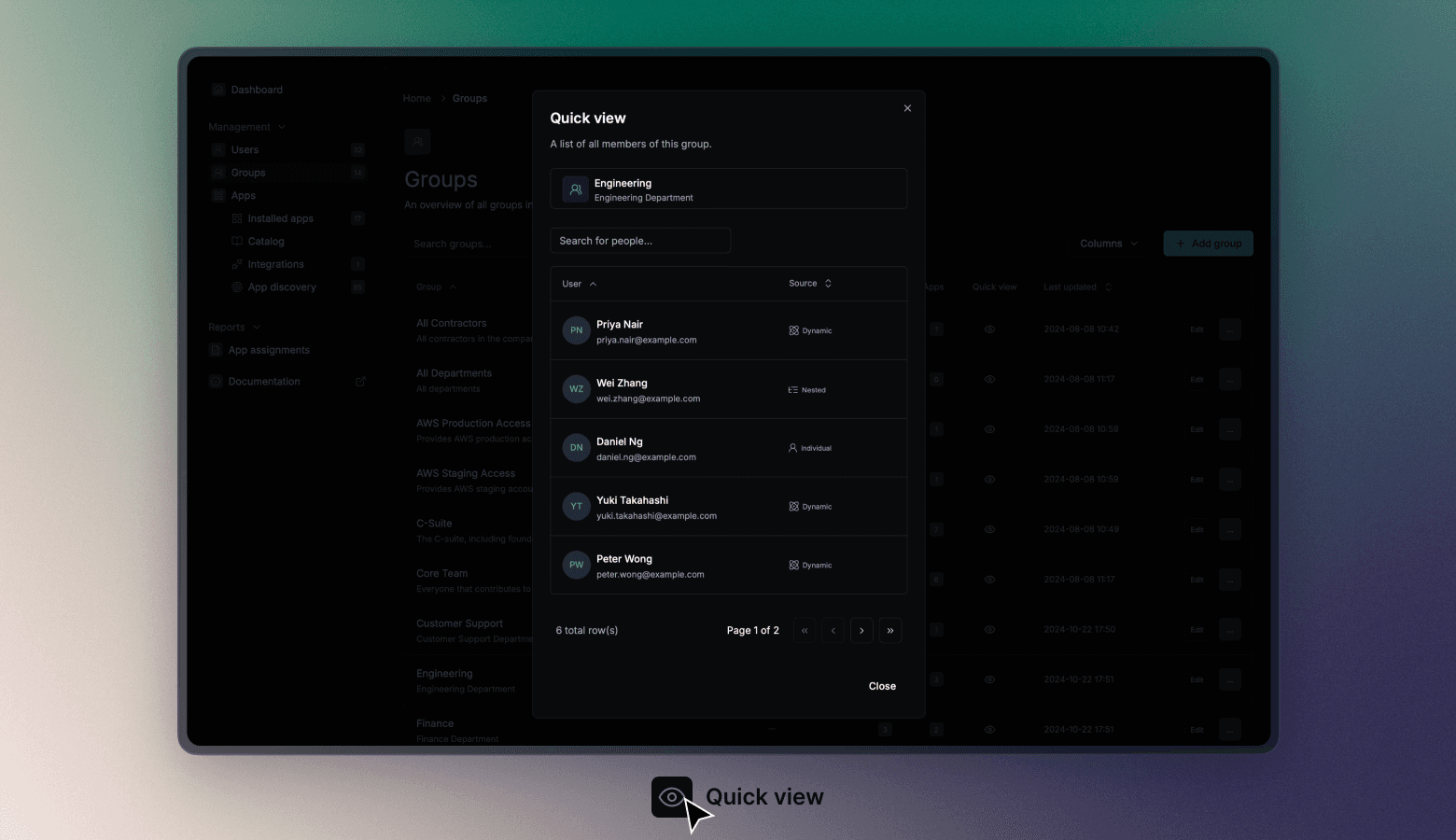
Quick View and Improved Deletion Workflow
Often, you need to quickly see which users are part of a group without delving into group details. Now, you can instantly view all users in a group or department, including their source—whether dynamic, nested, or individually assigned—without needing to navigate deeper. Similarly, when deleting a user, group, or app, you can see precisely which entities are tied to it, helping prevent accidental deletions. To add an extra layer of safety, we require you to type "delete" before confirming any deletion.

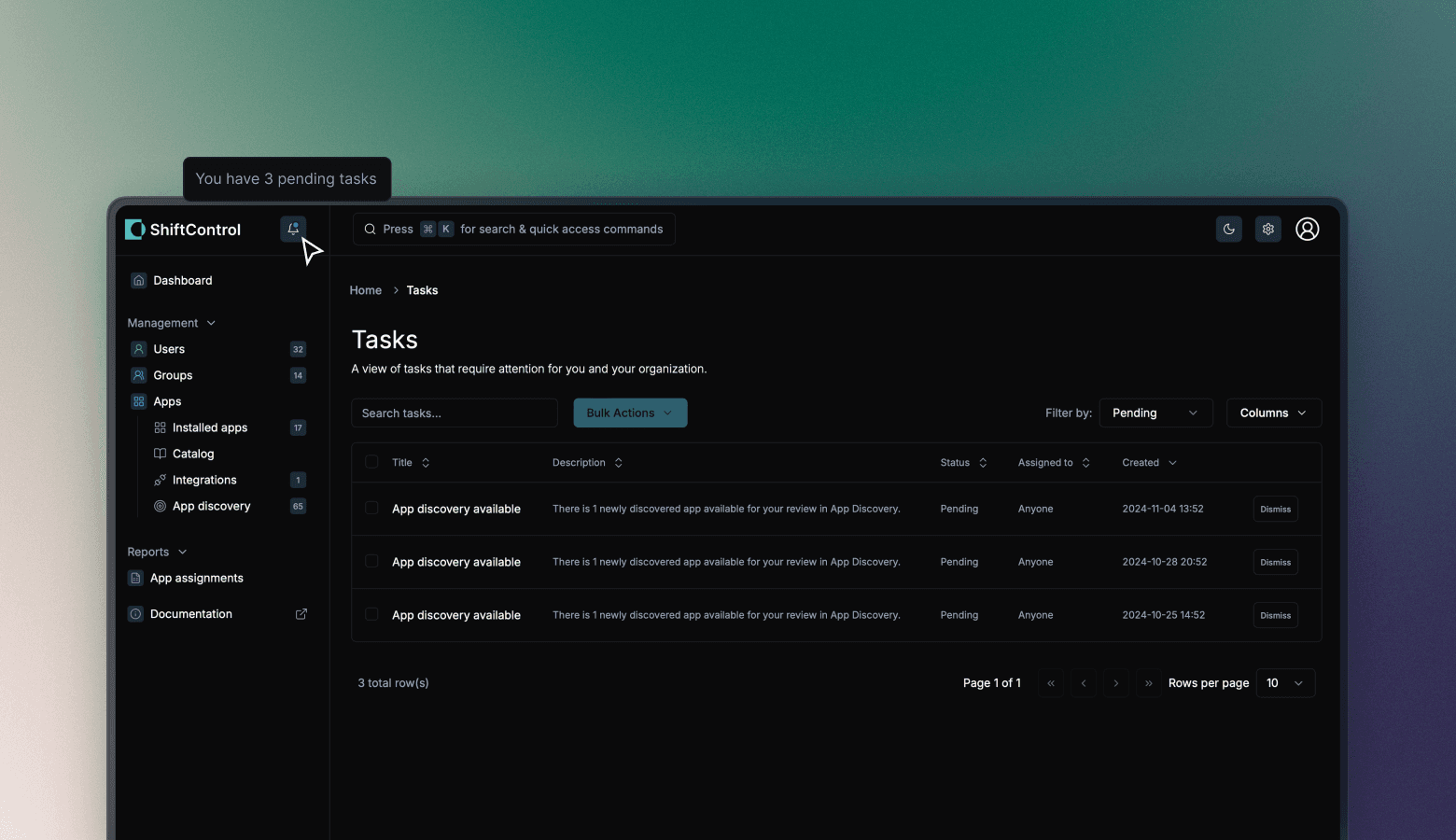
Centralized Notification Hub
We launched the first version of our new notification center—a centralized view of tasks requiring your attention. This feature helps you stay organized by highlighting important actions for you and your organization. For example, you can now see when a new app has been discovered through our app discovery feature and requires your review. Our vision for the notification center is to serve as your hub for all pending actions, keeping you organized, reducing risks, and ensuring nothing important slips through the cracks.

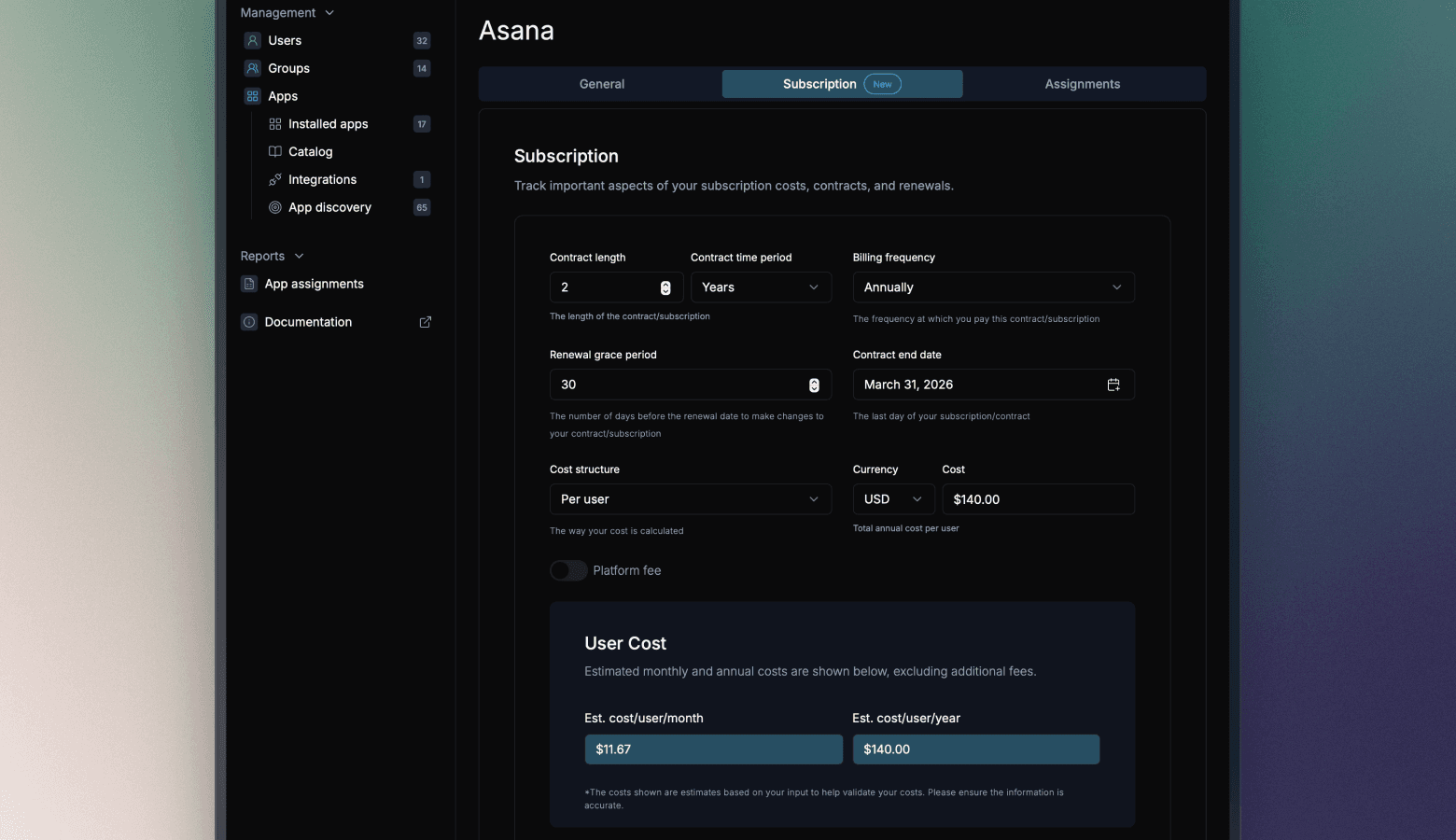
Adding Detailed App Information for Better Cost Management
Unfortunately, most SaaS services don’t make it easy to keep track of renewal dates and additional costs, not to mention doing it for 30+ SaaS services, and we want to change this. We’ve added functionality that allows users to include additional information for each app, such as renewal dates, license costs, and more. With this information, we automatically calculate cost estimates for each particular app, providing greater transparency and enabling better budget management. This feature helps users understand the financial impact of their app usage, making it easier to plan and optimize spending. This is our first step towards a more automated approach for efficiency in managing renewals, contracts, expense optimization, and budget control. We wanted to provide immediate value by allowing users to store this information directly within our system. This feature adds significant value compared to tracking in separate Google Sheets or not tracking it at all. Once this information is added, users can instantly view the estimated costs of each app in the 'installed apps' section.

Enhanced Dark and Light Modes
Supporting both dark mode and light mode was another significant improvement aimed at enhancing user experience. We adopted a dark mode-first approach based on our own preference, but we also made sure to build a great light mode experience for users who prefer it. We don't want to leave anyone behind, so we put in the extra effort to ensure both modes provide an excellent user experience. Although this required additional development effort, our commitment to thoughtful design and inclusivity ensures no one is left behind. These design choices make our product more visually appealing, improve accessibility, and enhance user comfort—ultimately transforming a good product into a great one.

Designed for Better Insights, Continuous Improvement, and User Feedback
Our new UI surfaces relevant insights when they matter, making backend processes more transparent and giving users greater control over their operations. Implementing features like showing a total number for a user, group, or app might sound simple, but it required careful consideration—database optimization, API response times, loading efficiency, and data availability all played a role. Dan (engineer) and I (designer) worked extensively to ensure these features added real value while managing technical complexity.
Reflecting on our journey, we learned that quick ideas in a prototype can become complex challenges in reality. This experience has helped us be more strategic, streamline processes, and make smarter decisions earlier in the design phase. This foundation allows us to respond quickly to user needs and integrate feedback effectively.
User feedback is at the heart of what we do, and our new system architecture ensures that as our customers' needs evolve, our product evolves with them. We also use our system internally, solving challenges and inefficiencies as we encounter them to keep our product efficient and user-friendly.
This release is a significant step forward, but it's not the final destination—it's just the beginning. We already have ideas for refining the core value of our dashboard, and we’ll continue pushing to create more value for our users. This update is proof of our commitment to always strive for better.